
前回はユーザー コントロールを用いてヘッダーとフッターを実現しました。
今回はマスター ページ機能を用いてヘッダーとフッターを実現します。
動作しているサンプルを見るには http://www.tutorial.useiis7.net/example5/index.aspx をクリックしてください。
解説
今回もファイル数が多いので masterPage.zip をダウンロードして中身をチラ見してください。
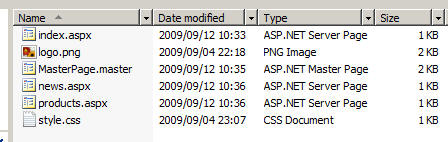
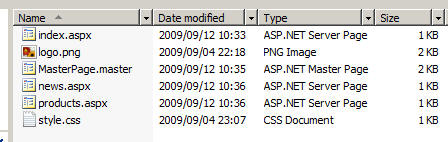
zip を解凍すると以下のように 6 ファイルが出てきます。

拡張子 aspx のファイルは、皆さまご存じの ASP.NET のページやコードを収めたファイルです。
拡張子 master が初登場です。
(.master をマスター ページと呼びます)
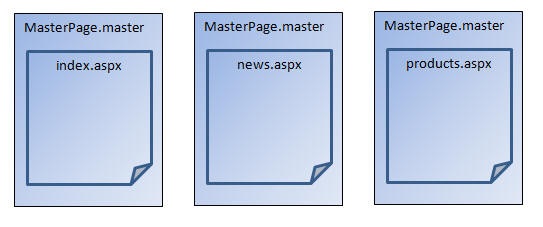
master は外枠 (共通の外観) を表現するために使い、aspx は中身を表現するために使います。

MasterPage.master
1: <%@ master %>
2:
3: <html>
4: <head runat="server">
5: <link rel="stylesheet" href="style.css" type="text/css">
6: </head>
7: <body>
8: <div style="float:left">
9: <a href="index.aspx"><img src="logo.png" alt="logo" border="0"></a>
10: </div>
11: <div style="float:right">
12: <form action="http://www.google.com/search">
13: <input type="hidden" value="useiis7.net" name="as_sitesearch" />
14: <input type="hidden" name="ie" value="UTF-8" />
15: <input type="hidden" name="oe" value="UTF-8" />
16: <input type="text" name="q" size="31" maxlength="256" value="" />
17: <input type="submit" name="btnG" value="Search!" />
18: </form>
19: </div>
20: <div style="clear:both" />
21:
22: <div class="menu"><a href="news.aspx">ニュース</a></div>
23: <div class="menu"><a href="products.aspx">製品</a></div>
24: <div class="menu"><a href="service.aspx">ソリューション・サービス</a></div>
25: <div class="menu"><a href="support.aspx">サポート・ダウンロード</a></div>
26: <div style="clear:both" />
27:
28: <div>
29: <asp:contentPlaceHolder id="c1" runat="server" />
30: </div>
31:
32: <div>
33: <asp:contentPlaceHolder id="c2" runat="server" />
34: </div>
35:
36: <div class="menu"><a href="about.aspx">会社概要</a></div>
37: <div class="menu"><a href="contact.aspx">お問い合わせ</a></div>
38: <div style="clear:both" />
39: <div style="text-align: right">© 2009 ABC</div>
40: </body>
41: </html>
一行目でこのファイル (MasterPage.master) は外枠ですよと主張しています。
四行目の head 要素に runat="server" とおまじないを書いていますが、これは後で head の中の title を書き換えるためです。
8 ~ 26 行目は前回の header.ascx に書いてあったのと同じです。
29 行目、33 行目で、asp:contentPlaceHolder を使い「ここに中身を置きますよ」と主張しています。
36 ~ 39 行目は前回の footer.ascx に書いてあったのと同じです。
index.aspx
1: <%@ page MasterPageFile="MasterPage.master" title="ABC トップ" %>
2:
3: <asp:content contentPlaceHolderID="c1" runat="server">
4: トップ
5: </asp:content>
6:
7: <asp:content contentPlaceHolderID="c2" runat="server">
8: top
9: </asp:content>
一行目の MasterPageFile 属性で「このファイル (index.aspx の外枠は MasterPage.master ですよ」と主張しています。title 属性で 外枠の <head><title>ここ</title></head> を書き換えています。
4行目、8 行目。asp:content で囲まれた内容が MasterPage.master の 29 行目、33 行目に入り込みます。
参考になるページ